Hallo sob....Sobat tentu ingin mempenyai banner blog kan? kalau bener SPN ingin membagi TIP DAN TRIK Bagaimana caranya membuat banner , pasang banner ( logo ) dan tukar menukar banner link.
Membuat Banner.
Jika sOBAT tidak pamiliar dengan sofware image editing seperti photoshop dan lain-lain. sOBAT bisa mengunakan layanan online pembuat button banner ini.
diantaranya :
a. lucazappa.com - button image generator
![]()
b. Cooltext
![]()
Pasang Banner
Untuk pasang bannernya ke dalam blog sebenarnya kita bisa mengunakan Elemen ( widget ) gambar.
Namun jika ingin mengunakan atau memakai Elemen Html/Javascript. Gambar dapat di tampilkan dengan tag <IMG> cara pengunaanya seperti ini. - simpan gambar dalam image hosting ( web penyimpan gambar Photobucket,pictrail dan lain-lain.)
kodenya :
<IMG SRC="alamat/url Gambar">
contoh:
<img src="http://jaloee.googlepages.com/combo-box.gif">
Tukeran Banner.
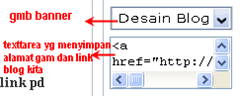
Untuk melakukan tukeran banner, kita harus membuat sebuah textarea ( kotak ) yang menyimpan alamat gambar dan alamat link tujuan.
seperti ilustrasi ini.

contoh kodenya seperti ini.
<img border="0" alt="alamat blog kamu" width="125" src="alamat/url gambar kamu" height="25"/><br/>
<textarea style="width: 120px; height: auto;"><a href="alamat url blog kamu" target="_blank"><br/><img border="0" width="125" alt="alamat url blog kamu" src="alamat gambar kamu" height="25"/></a></textarea>
Note :
alamat blog kamu = http://wwww.nama blog.com/
Alamat url gambar = http://alamat gambar.com/namagambar.jpg
width dan height = merupakan ukuran gambar dan kotak textarea-nya, yang bisa di sesuaikan dengan logo banner dan sidebar blog kita masing-masing.
simpan kode textarea pada Elemen Html/Java Script .

Nantinya tulisan yang ada di dalam kotak textarea yang akan di copy pastekan oleh teman pertukaran link pada elemen Html/javascript blog mereka.
Sabtu, 02 Oktober 2010
Pasang Banner dan Tukeran Banner Link 2
 14.43
14.43
 kg
kg


 Posted in
Posted in





0 komentar:
Posting Komentar